Accessibilité web : comment rendre vos contenus accessibles à tous ?
Nous vivons dans une société où les technologies numériques sont omniprésentes. C’est pourquoi chez Lisible nous nous engageons à promouvoir des contenus numériques accessibles à tous. Du choix des polices à la structure du texte, en passant par les accents, les listes à puces, et la création de PDF accessibles, chaque détail compte. Découvrez quelques clés pour optimiser l’accessibilité web de vos contenus.
Choisissez une police qui favorise l’accessibilité numérique
Sur un site web, le choix de la police est important. Elle doit convenir à tous les lecteurs, y compris ceux souffrant de troubles visuels ou de dyslexie. Pour une lecture sur écran, optez pour une police sans serif, comme Calibri, Verdana ou Arial. L’absence d’empattement rend le texte plus lisible qu’une police avec serif. Et pour éviter une surcharge visuelle, limitez le nombre de polices sur votre site web ou dans un bloc de texte. Trop de styles différents peuvent rendre la navigation plus difficile.
N’oubliez pas non plus la taille de la police. Une taille de texte d’au moins 16 pixels est souvent recommandée pour un confort de lecture optimal.
Optimisez la mise en page pour plus de clarté
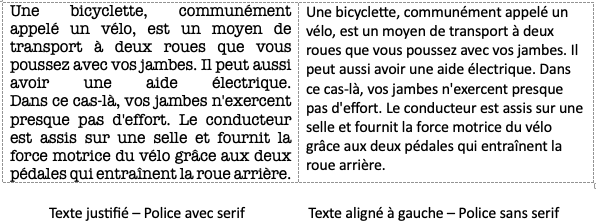
La mise en page du texte joue elle aussi un rôle dans la lisibilité ! Pour faciliter la lecture, privilégiez un texte aligné à gauche plutôt que justifié. Ce dernier crée des espacements entre les mots qui nuisent à la lisibilité. Laissez également des espaces suffisants entre les paragraphes et autour des blocs de texte pour aérer le contenu. Cela aidera votre lecteur à distinguer les chapitres et à lire plus facilement.
Par exemple :

Des titres bien hiérarchisés permettent aussi de structurer l’information et d’améliorer la navigation. Pensez à utiliser des balises HTML (H1, H2, H3) pour faciliter l’utilisation des outils d’assistance. En plus, elles sont utiles pour le SEO !
Accentuez vos majuscules pour une meilleure lisibilité
L’Académie Française et le Lexique des règles typographiques définissent l’emploi des accents sur les majuscules. Ce n’est pas qu’une question de style : les accents sur les majuscules ont une incidence sur la lisibilité. De nombreuses personnes malvoyantes et dyslexiques utilisent des synthèses vocales pour consulter des documents. Si les accents ne sont pas présents sur les lettres capitales, les logiciels d’assistance ne pourront pas bien restituer les mots.
Par exemple :
OBSERVER UN JEUNE UNE FOIS PAR AN > OBSERVER UN JEÛNE UNE FOIS PAR AN
LE CRIMINEL SERA INTERNE > LE CRIMINEL SERA INTERNÉ
Créez des PDF accessibles à tous
Par défaut, les documents PDF, Word ou InDesign ne sont pas accessibles à toutes les personnes en situation de handicap. Pour être considéré comme accessible, un document doit pouvoir être utilisé par tous, notamment grâce à des outils d’assistance comme les lecteurs d’écran, les logiciels de reconnaissance vocale, les souris adaptées ou les afficheurs braille. Autrement dit, un document accessible, c’est un document dont les textes et les images répondent à certaines règles en matière d’accessibilité. Il en existe d’ailleurs à différentes échelles :
- Au niveau national : prenez connaissance du RGAA
La direction interministérielle du numérique a créé le Référentiel d’amélioration de l’accessibilité (RGAA). L’objectif est de définir les conditions techniques d’accessibilités des services en ligne. Ces règles s’appliquent notamment aux établissements publics, aux collectivités territoriales, aux services de l’État et aux organisations d’intérêt général.
- Au niveau européen : découvrez l’EN 301 549
La norme européenne EN 301 549 est un ensemble de règles créées pour rendre toute technologie de l’information et de la communication accessibles aux personnes handicapées. Mais pour aller encore plus loin, une nouvelle loi européenne entrera en vigueur en juin 2025. Il s’agit de la loi européenne sur l’accessibilité (European Accessibility Act ou EAA). Son objectif ? Unifier les règles en application dans chaque État membre et promouvoir davantage l’inclusion et l’accessibilité aux produits et services.
- Au niveau international : suivez les WCAG
Les règles d’accessibilité des contenus web (Web Content Accessibility Guidelines ou WCAG), elles, sont universelles. Elles servent à rendre les sites plus accessibles pour tous les utilisateurs, y compris les personnes en situation de handicap. En suivant ces directives, les concepteurs et développeurs web peuvent créer des contenus qui sont plus faciles à naviguer et à comprendre pour tout le monde.
Au-delà de ces considérations techniques, la façon de rédiger est essentielle. Le langage clair permet lui aussi de rendre une communication accessible à tous. C’est la raison d’exister de Lisible ! Vous insérez votre texte dans l’éditeur et grâce à l’IA, vous pouvez le reformuler en un rien de temps. Essayez !
Ce texte a été analysé avec Lisible et a obtenu on score de 70.